facebookのコメント欄をブログに設置する
今回、このブログにも設置したのですが、忘れないようにメモ。
Facebookでのログイン必須なら、荒らされる心配も少なくいいですよね。
では早速以下に手順を!
1)まずはhttps://developers.facebook.com/docs/reference/plugins/comments/にアクセス。
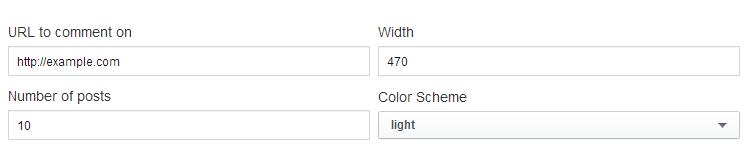
2)設置するコメント欄の設定入力画面が出ます。

■URL to Comment on
本来なら、設置するサイトのURLを記入するのですが、ブログの各エントリ記事毎にコメント欄を設置する場合は、example.comのままで。
■Number of posts
表示させたいコメント数を設定
■Width
表示させたいコメント欄の幅をpx単位で設定
■ColorScheme
コメント欄のデザイン(lightとdarkの2種類のみ)を選択
以上の4つを入力したら、コメント表示サンプル下の【Get Code】ボタンをクリック
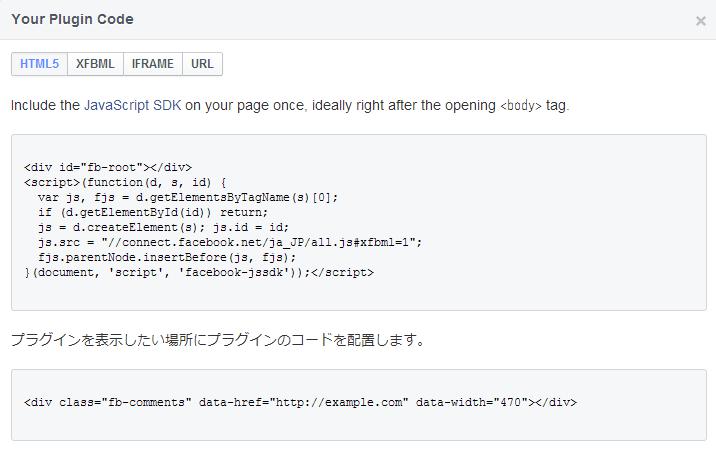
3)テンプレートにコードを貼り付け

貼り付け用のコードが2種類表示されます。
上のコードは、貼り付けるテンプレートのbody開始タグ直下にそのままコピペ。
下のコードは、コメント欄を表示させたい箇所にコピペですが、その際に
"http://example.com"←の中身を、記事毎のURL用の、使用ブログスクリプト独自タグを記載。
※MTなら
※WPなら
※ぶろぐん+なら
以上で設置完了!のはずw
ただまだアタシも設置したばかりなので、不具合等ないか今後も見守っていきたいと思っています。
Facebookでのログイン必須なら、荒らされる心配も少なくいいですよね。
では早速以下に手順を!
1)まずはhttps://developers.facebook.com/docs/reference/plugins/comments/にアクセス。
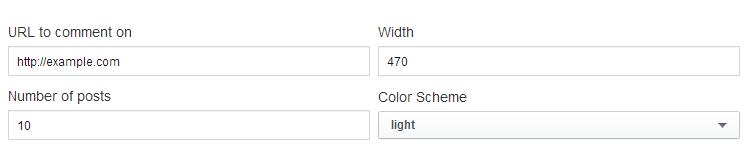
2)設置するコメント欄の設定入力画面が出ます。

■URL to Comment on
本来なら、設置するサイトのURLを記入するのですが、ブログの各エントリ記事毎にコメント欄を設置する場合は、example.comのままで。
■Number of posts
表示させたいコメント数を設定
■Width
表示させたいコメント欄の幅をpx単位で設定
■ColorScheme
コメント欄のデザイン(lightとdarkの2種類のみ)を選択
以上の4つを入力したら、コメント表示サンプル下の【Get Code】ボタンをクリック
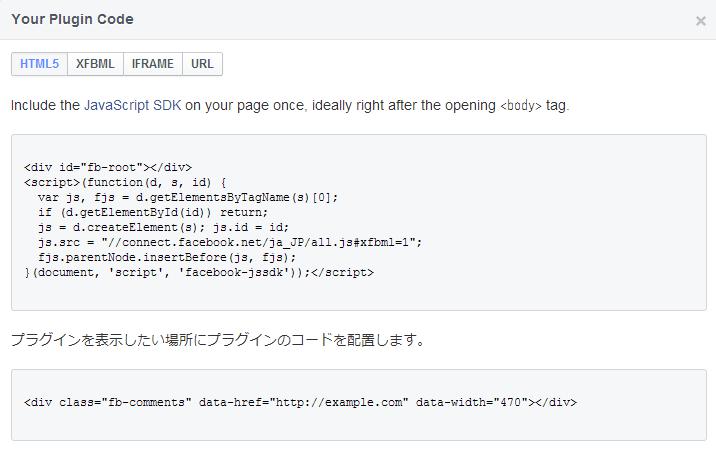
3)テンプレートにコードを貼り付け

貼り付け用のコードが2種類表示されます。
上のコードは、貼り付けるテンプレートのbody開始タグ直下にそのままコピペ。
下のコードは、コメント欄を表示させたい箇所にコピペですが、その際に
"http://example.com"←の中身を、記事毎のURL用の、使用ブログスクリプト独自タグを記載。
※MTなら
<$mt:EntryPermalink$>※WPなら
<?php the_permalink(); ?>←?は本来半角※ぶろぐん+なら
{LOGURL}以上で設置完了!のはずw
ただまだアタシも設置したばかりなので、不具合等ないか今後も見守っていきたいと思っています。
同じカテゴリ内最新記事
